Status of this Document
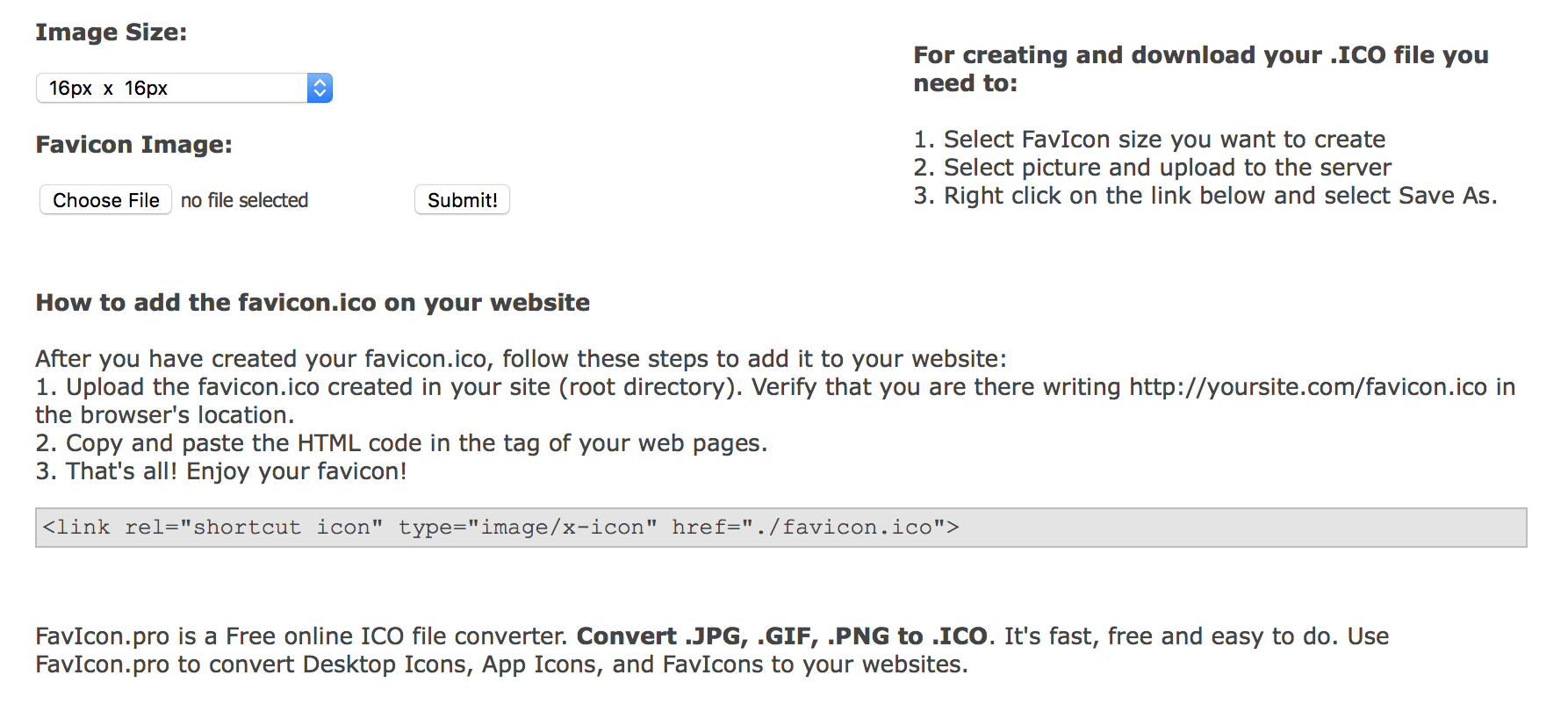
This is called a favicon, and adding one to your site is a simple way to make your branding more memorable for visitors and make your link stand out in a list of bookmarks. You’ll find the option to upload a favicon for your site on the Website General Settings page of your dashboard. Click upload to search your computer for a favicon image you’d like to use, keeping in mind the following guidelines. The wikipedia includes an article about favicons FAVICON-WIKIPEDIA. To add a favicon to your Web site, you'll need both an image and a method for specifying that the image is to be used as a favicon. This document explains the method preferred by W3C for specifying the favicon. To add a website favicon on SiteBuilder Currently, favicons cannot be uploaded in the SiteBuilder editor but there is a way around this. Ensure you lable the image - favicon.ico Place it in the publichtml directory via File Manager or FTP. That icon is called a favicon. According to Wikipedia: A favicon (short for favorites icon), also known as a shortcut icon, website icon, URL icon, or bookmark icon is a 16×16 or 32×32 pixel square icon associated with a particular website or webpage. Adding it is easy. Just add an.ico image.
Draft in development; may change radically at any time.
A favicon is a graphicimage (icon) associated with a particular Web page and/or Website. Many recent user agents (such as graphical browsers andnewsreaders) display them as a visual reminder of the Web siteidentity in the address bar or in tabs. The wikipedia includes anarticle aboutfavicons [FAVICON-WIKIPEDIA].
To add a favicon to your Web site, you'll need both an image and amethod for specifying that the image is to be used as a favicon. Thisdocument explains the method preferred by W3C for specifying thefavicon. There is another common method that is illustrated below,with an explanation of why that method is inconsistent with someprinciples of Web architecture. Both methods only apply to HTML andXHTML, one of the limitations discussedbelow.
This document does not discuss in detail how to create a faviconimage. However, the format for the image you have chosen must be 16x16pixels or 32x32 pixels, using either 8-bit or 24-bit colors. Theformat of the image must be one of PNG (aW3C standard), GIF, or ICO.
Method 1 (Preferred): Use of a rel attribute valuedefined in a profile
Add A Favicon To Your Site
The first approach for specifying a favicon is to use the relattribute value 'icon' and to define what the value means via a profile; profiles are discussed in more detailbelow. In this HTML 4.01 example, the favicon identified via the URIhttp://example.com/myicon.png as being a favicon:

The XHTML 1.0 version looks very similar:
Method 2 (Discouraged): Putting the favicon at a predefined URI
A second method for specifying a favicon relies on using apredefined URI to identify the image: '/favicon', which is relative tothe server root. This method works because some browsers have beenprogrammed to look for favicons using that URI. This approach isinconsistent with some principles of Web architecture and is beingdiscussed by W3C's Technical Architecture Group(TAG) as their issue siteData-36.To summarize the issue: The Web architecture authorizes site managersto manage their URI space (for a given domain name) as they seefit. Conventions that do not represent community agreement and thatreduce the options available to a site manager do not scale and maylead to conflict (since there is no well-known list of thesepredefined URIs). One practical consideration illustrates the problem:many users have Web sites even though they do not have their owndomain name. These users cannot specify favicons using the secondmethod if they cannot write to the server root. However, they can usemethod one to specify a favicon since it is more flexible and does notconstrain the site manager to use a single favicon at a single placeon the site.
There are a few other well-known encroachments on URI space,including the 'robots.txt' file and the location of a P3P privacypolicy. The Technical Architecture Group is exploring alternativesthat do not impinge on URI space without license.
Use of Profiles to Define Terms Such as 'icon'
Loosely speaking, a profile is a definition of set ofterms. Ideally, a profile includes both machine-readable informationand human-readable information. In HTML 4.01 and XHTML 1.0, a fewattributes such as the rel attribute do not have a predefined set ofvalues. Instead, the author can provide values according to need, andthen use a profile to explain what the values mean. In our case, wehave recommend that authors use the value 'icon' and a profile thatexplains that 'when we say icon, we mean 'this is a favicon.'
In Method 1 above, we use the rel attribute with theLINKelement and choose a profile with the profile attributeon the HEAD element.
We defined a profile which you can freely use for your own sites.
How To Add A Favicon To Your Website
Limitations

There are several limitations to the approaches described above,including the preferred method (which is why the TAG continues to workon the question):
- The approaches only work in HTML or XHTML
- The preferred approach associates a favicon with an HTML document,not a collection of documents (i.e., a site)
- The proposed profile for defining the 'icon' value is not arecognized standard, which means there may be interoperability issuesin practice.
- There is no standard (at least defined by HTML 4.01)for machine-readable profiles that wouldallow a browser to know 'this means an image is a favicon.' Thus, abrowser has to be programmed in advance to recognize this particularvalue of
rel. For more information on the use of profilesin HTML and XHTML, see GRDDL[GRDDL].
References
- FAVICON-WIKIPEDIA
- Favicon, Wikipedia, Available at http://en.wikipedia.org/wiki/Favicon .
- GRDDL
- Gleaning Resource Descriptions from Dialects of Languages, D. Hazaël-Massieux, D. Connolly, Editors, W3C Team Submission, 16 May 2005, http://www.w3.org/TeamSubmission/2005/SUBM-grddl-20050516/ . Latest version available at http://www.w3.org/TeamSubmission/grddl/ .
- HTML401
- HTML 4.01 Specification, D. Raggett, A. Le Hors, I. Jacobs, Editors, W3C Recommendation, 24 December 1999, http://www.w3.org/TR/1999/REC-html401-19991224 . Latest version available at http://www.w3.org/TR/html401 .
- SITEDATA-36
- Web site metadata improving on robots.txt, w3c/p3p and favicon etc., TAG, Available at http://www.w3.org/2001/tag/issues.html#siteData-36 .
- XHTML1
- XHTML™ 1.0 The Extensible HyperText Markup Language (Second Edition), S. Pemberton, Editor, W3C Recommendation, 1 August 2002, http://www.w3.org/TR/2002/REC-xhtml1-20020801 . Latest version available at http://www.w3.org/TR/xhtml1 .
How To Add A Favicon To Your Website Html
Acknowledgements
How To Add A Favicon To Your Website
The following QA Interest Group participants and W3C staff havecontributed significantly to the content of this document:Dominique Hazaël-Massieux (W3C), Chris Lilley (W3C), andOlivier Théreaux (W3C).
